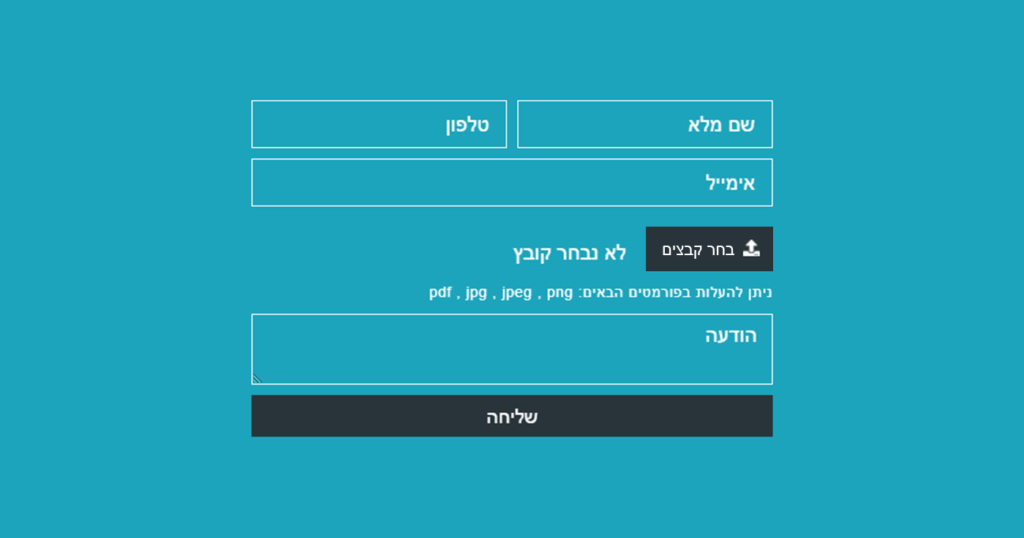
שדה ההעלאה פופולרי מאוד באתרים רבים להעלאת קבצים ע"י המשתמשים כמו קורות חיים, מסמכים, תמונות ועוד.
הקוד הבא יהפוך את שדה ההעלאה לכפתור העלאה אטרקטיבי יותר כולל אייקון:
הדביקו את הקוד הבא בתוך קובץ functions.php בתבנית הבת שלכם.
תוכלו לשנות את הצבעים כרצונם באיזור ה <style>
add_action( 'wp_head', function (){
?>
<style>
.file-input {
width: 0.1px;
height: 0.1px;
opacity: 0;
overflow: hidden;
position: absolute;
z-index: -1;
}
.elementor-widget-form .elementor-field-group > .file-input + label,
.elementor-widget-form .elementor-field-subgroup .file-input + label {
font-size: .9em;
font-weight: 700;
color: white;
background-color: #d3394c;
display: inline-block;
padding: 0.625rem 1.25rem !important;
cursor: pointer;
}
.file-input:focus + label,
.file-input + label:hover {
background-color: #722040;
}
</style>
<?php
});
add_filter( 'elementor_pro/forms/render/item/upload', function ( $item, $item_index, $form ) {
$item['field_type'] = 'file';
return $item;
}, 10, 3 );
add_action( 'elementor_pro/forms/render_field/file', function ( $item, $item_index, $form ) {
/**
* Uncomment this if you really want the upload icon on the field.
* Better best practice is to replace font-awesome part with SVG
*/
// wp_enqueue_style( 'font-awesome' );
$form->add_render_attribute( 'input' . $item_index, 'class', 'file-input elementor-upload-field' );
$form->add_render_attribute( 'input' . $item_index, 'type', 'file', true );
if ( ! empty( $item['allow_multiple_upload'] ) ) {
$form->add_render_attribute( 'input' . $item_index, 'multiple', 'multiple' );
$form->add_render_attribute( 'input' . $item_index, 'name', $form->get_attribute_name( $item ) . '[]', true );
}
if ( ! empty( $item['file_sizes'] ) ) {
$form->add_render_attribute(
'input' . $item_index,
[
'data-maxsize' => $item['file_sizes'],
'data-maxsize-message' => __( 'This file exceeds the maximum allowed size.', 'elementor-pro' ),
]
);
}
echo '<input ' . $form->get_render_attribute_string( 'input' . $item_index ) . '>';
echo '<label for="' . $form->get_attribute_id( $item ) . '"><i class="fa fa-upload"></i> Choose a file</label>';
}, 10, 3 );
שימו לב – Post SMTP built-in email logger תומך בצורה מושלמת בטפסים של אלמנטור.
אני מקווה שנהניתם מהמדריך! אם אתם מעוניינים במדריכים נוספים אתם מוזמנים לציין זאת בתגובות למטה.